[LayaNative 2.0]LayaBox HelloWorld实战
抛砖引玉一下,带大家做一个Hello World的小项目,老鸟请绕道。
窗体程序大家应该都接触过,LayaAir IDE也实现了拖拽式编程。
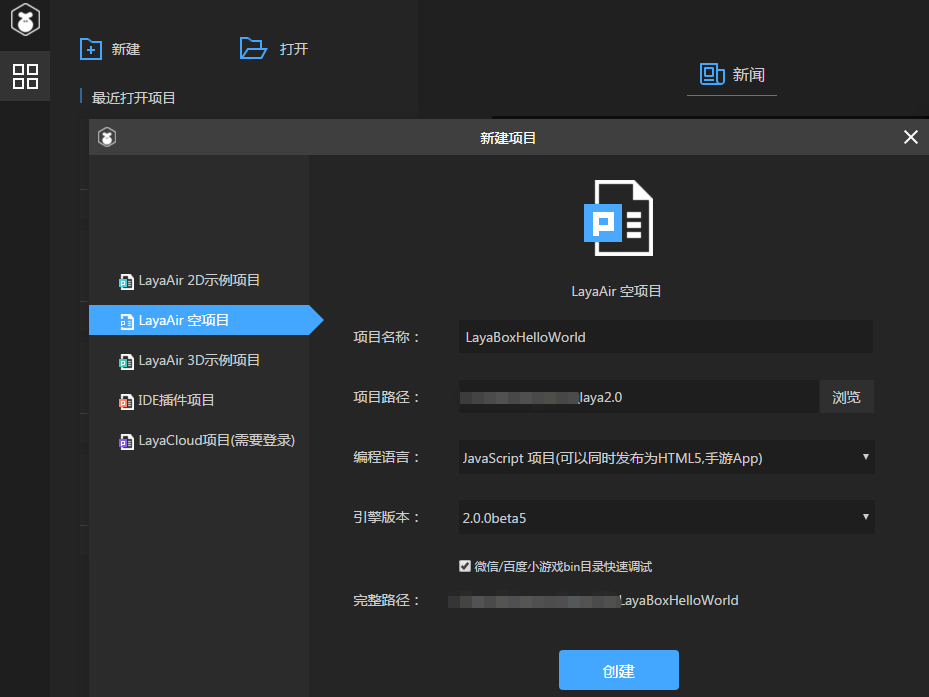
第一步:新建一个空的LayaAir 空项目
输入项目名称,大家随意呀,选择一个路径,编程语言选择JavaScript即可,点击创建即可。
PS:整个项目结构大家可以边学习边熟悉,也可以查看官方教程,不着重讲解,相信大家经过两三个小练习就可以熟悉了。
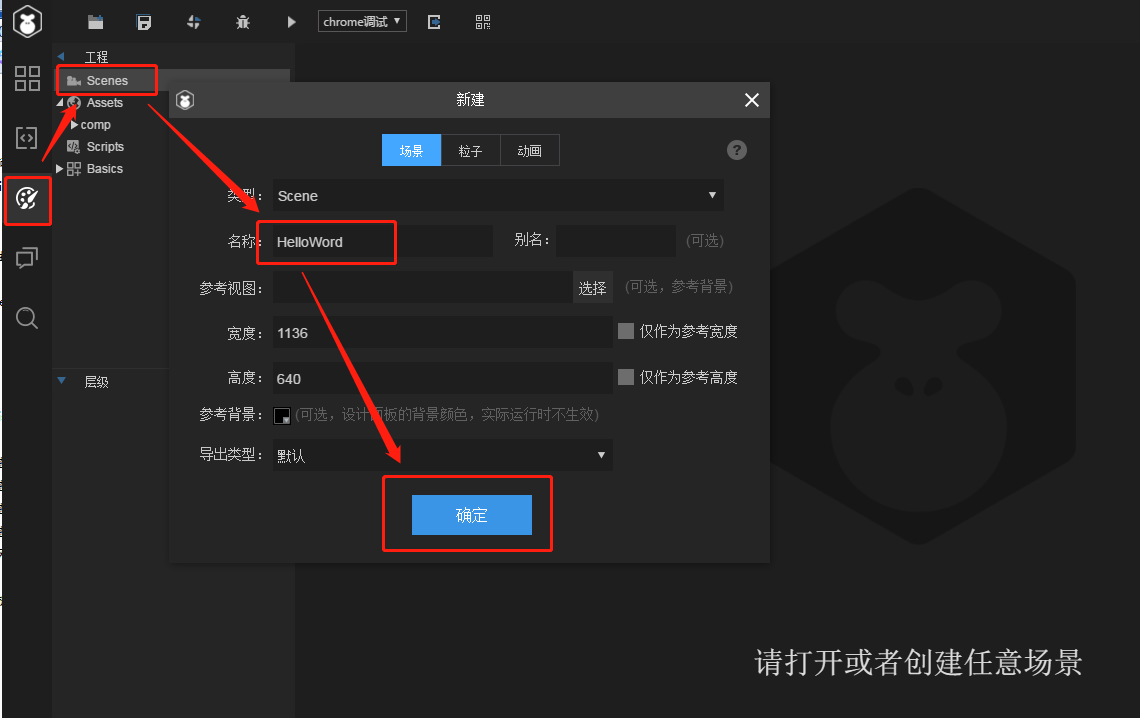
第二步:我们把窗口切换到IDE的编辑模式,在Scenes文件夹右键-》新建-》页面/场景,输入场景名HelloWorld(也可以自行修改),点击创建就行
经过这一步,我们的游戏场景就创建出来了。
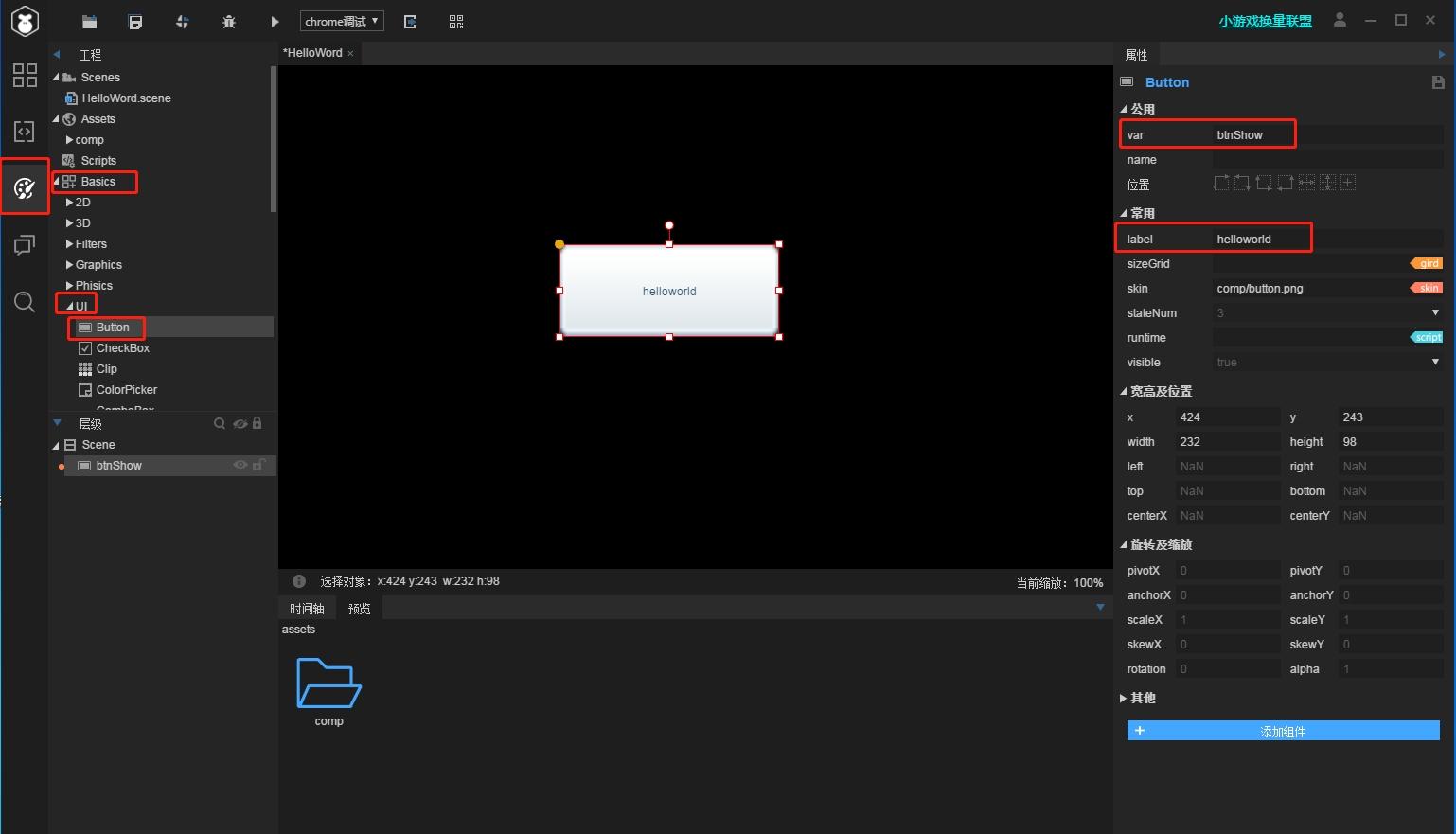
下面我们在场景中添加一个按钮,窗口依然是编辑模式,在Basics目录下找到UI目录,在UI目录里面找到Button并拖拽到场景中,修改它的通用属性var为btnShow,常用属性label为helloworld
经过这两步我们的游戏场景就大功告成了。
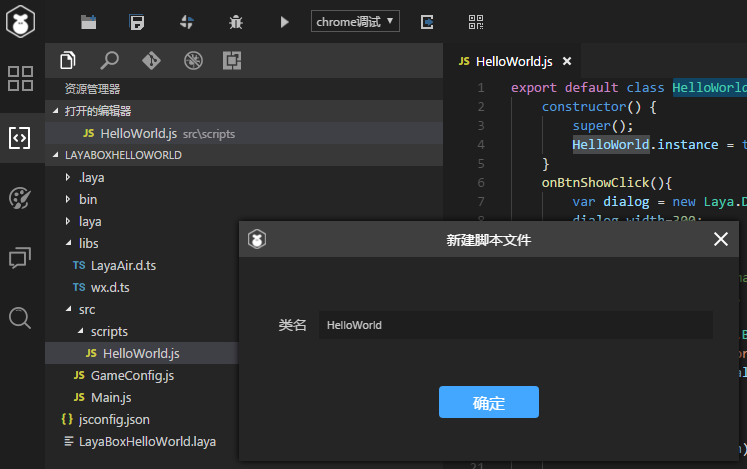
第三步:我们把窗口切换到IDE的代码模式,在src目录下面新建一个scripts的文件夹,在scripts文件夹右键-》新建模板文件-》新建脚本文件,点击确定生成脚本文件
我们在HelloWorld.js文件中复制下面的javascript代码,并保存。
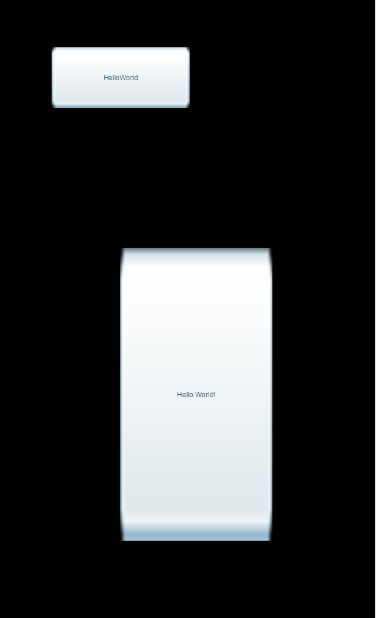
代码的主要功能是点击helloworld按钮弹出一个对话框,对话框里面展示 Hello World!
export default class HelloWorld extends Laya.Scene {
constructor() {
super();
HelloWorld.instance = this;
}
onBtnShowClick(){
var dialog = new Laya.Dialog();
dialog.width=300;
dialog.height=600;
//var bg = new Laya.Image('comp/img_bg.png');
//dialog.addChild(bg);
var button = new Laya.Button('comp/button.png');
button.label='Hello World!';
button.name = Laya.Dialog.CLOSE;
button.width=260;
button.height=500;
button.pos(35, 35);
dialog.addChild(button);
dialog.dragArea = '0,0,300,600';
dialog.show();
}
onEnable() {
this.btnShow.on(Laya.Event.CLICK,this,this.onBtnShowClick);
}
onDisable() {
}
}是不是以为到了这一步就结束了,别着急,还有关键的一个步骤,就是把helloworld.js和我们的场景关联起来。
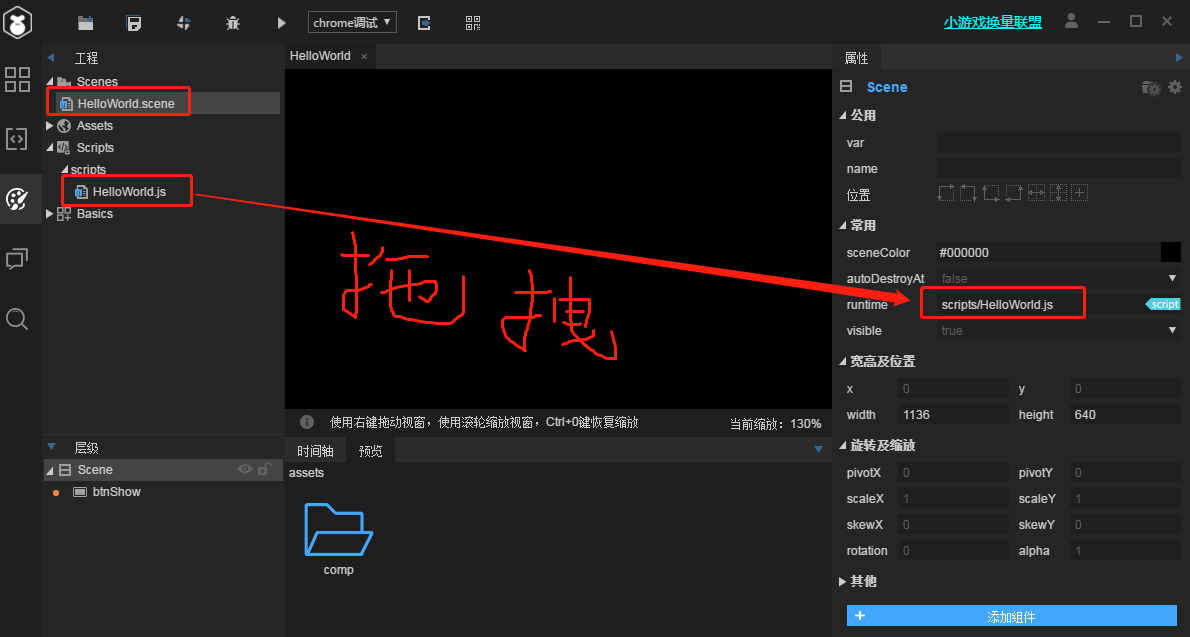
最后一步:拖拽helloworld.js到场景的runtime字段中
到了这一步,才算大功告成,我们启动F8编译,F5启动调试。
效果图
是不是很简单呀,第一篇LayaAir开发教程就到这里,若是喜欢,就关注我吧,我们一起交流成长。
后面的实战案例我会把手里的几个项目的模块分享出来给大家。我也会尽快更新小程序,实现教程数据同步。
欢迎大家体验我的小程序,留言交流。
没有找到相关结果
已邀请:
要回复问题请先登录








3 个回复
想努果
赞同来自: 183*****678
云淡风轻
赞同来自:
183*****678
赞同来自: