[]写了个边缘光的自定义shader,有很多问题,帮忙看一下
写了个边缘光的自定义shader,有很多问题,帮忙看一下
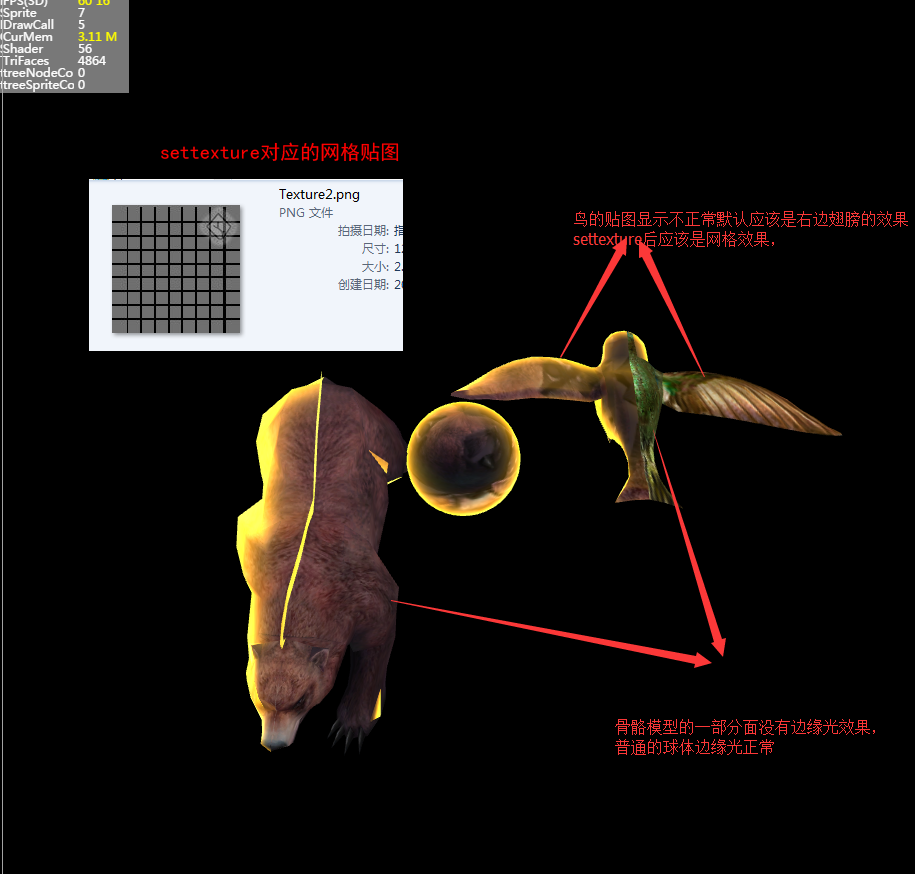
1、球体和鸟上面为什么会有雄的贴图效果
2、鸟为什么两边翅膀贴图不一样
3、settexture指定的是一张格子贴图,但是都没有效果
4、球体的边缘光效果正常,鸟和熊的边缘光效果为什么一部分没有
1、球体和鸟上面为什么会有雄的贴图效果
2、鸟为什么两边翅膀贴图不一样
3、settexture指定的是一张格子贴图,但是都没有效果
4、球体的边缘光效果正常,鸟和熊的边缘光效果为什么一部分没有
没有找到相关结果
已邀请:
要回复问题请先登录


10 个回复
183*****755
赞同来自: ebaww
function CustomMaterial() {
CustomMaterial.__super.call(this);
this.setShaderName("CustomShader");
}
Laya.class(CustomMaterial, "CustomMaterial", Laya.BaseMaterial);
CustomMaterial.DIFFUSETEXTURE = 1;
CustomMaterial.prototype.getDiffuseTexture = function () {
return this._getTexture(CustomMaterial.DIFFUSETEXTURE);
}
CustomMaterial.prototype.setDiffuseTexture = function (value) {
this._setTexture(CustomMaterial.DIFFUSETEXTURE,value);
}
ebaww
赞同来自: leonszheng
rim=pow(rim, 5.0)*2.0
5是控制的范围,2控制的强度,
需要动态修改的话参考一下这个https://ask.layabox.com/question/4748
ebaww
赞同来自:
有结果了么
183*****755
赞同来自:
ebaww
赞同来自:
右边这个是用unity导出插件1.01导出的,效果正常了,左边那几个都是fbx工具转的,是不是fbx工具有bug啊?
1、fbx工具以后还会更新升级么??
2、中间的球为什么会有熊的贴图??
3、还有就是我代码里setDiffuseTexture为什么不起作用??
customMaterial.setDiffuseTexture(Laya.Texture2D.load("qiu/Texture2.png"));
@asanwu
183*****755
赞同来自:
2.可以打开球的材质文件,查看漫反射贴图路径;或者看你代码中是否设置贴图错误。
3.不起作用只能调试了,对比并调试下官方自定义shader的示例。
ebaww
赞同来自:
两只熊我给的是不一样的材质,为什么结果是一样的??
@asanwu
var mesh4 =scene.addChild(new Laya.MeshSprite3D(Laya.Mesh.load("xiong/xiong.lm")));
var skinAni4 = mesh4.addComponent(Laya.SkinAnimations);
skinAni4.templet = Laya.AnimationTemplet.load("xiong/xiong2.lsani");
skinAni4.player.play();
mesh4.transform.localPosition = new Laya.Vector3(-2, 0,0);
mesh4.transform.localScale = new Laya.Vector3(30,30,30);
var mesh =scene.addChild(new Laya.MeshSprite3D(Laya.Mesh.load("xiong/xiong.lm")));
var skinAni = mesh.addComponent(Laya.SkinAnimations);
skinAni.templet = Laya.AnimationTemplet.load("xiong/xiong2.lsani");
skinAni.player.play();
mesh.transform.localPosition = new Laya.Vector3(2, 0,0);
mesh.transform.localScale = new Laya.Vector3(30,30,30);
var customMaterial = new CustomMaterial();
customMaterial.setDiffuseTexture(new Laya.Texture2D.load("qiu/Texture2.png"));
var customMaterial2 = new CustomMaterial();
customMaterial2.setDiffuseTexture(new Laya.Texture2D.load("qiu/Texture3.png"));
mesh4.meshRender.sharedMaterial = customMaterial;
mesh.meshRender.sharedMaterial = customMaterial2;
// console.log(mesh4.meshRender.sharedMaterial);
ebaww
赞同来自:
@asanwu
{"type":"CustomMaterial",
"props":{
"name":"zhousi",
"renderMode":1
},
"customProps":{
"ambientColor":[
0.6,
0.6,
0.6
],
"diffuseColor":[
1,
1,
1
],
"specularColor":[
1,
1,
1,
8
],
"reflectColor":[
1,
1,
1,
1
],
"emissionColor":[
0,
0,
0
],
"albedoColor":[
1,
1,
1,
1
],
"diffuseTexture":{
"texture2D":"zhousi.png"
},
"normalTexture":{
"texture2D":"007.png"
},
"specularTexture":{
"texture2D":""
},
"emissiveTexture":{
"texture2D":""
},
"ambientTexture":{
"texture2D":""
},
"reflectTexture":{
"texture2D":""
}
}
}
183*****755
赞同来自:
leonszheng
赞同来自: