[0]分享一个自己写的链式tween工具
# EasyTween
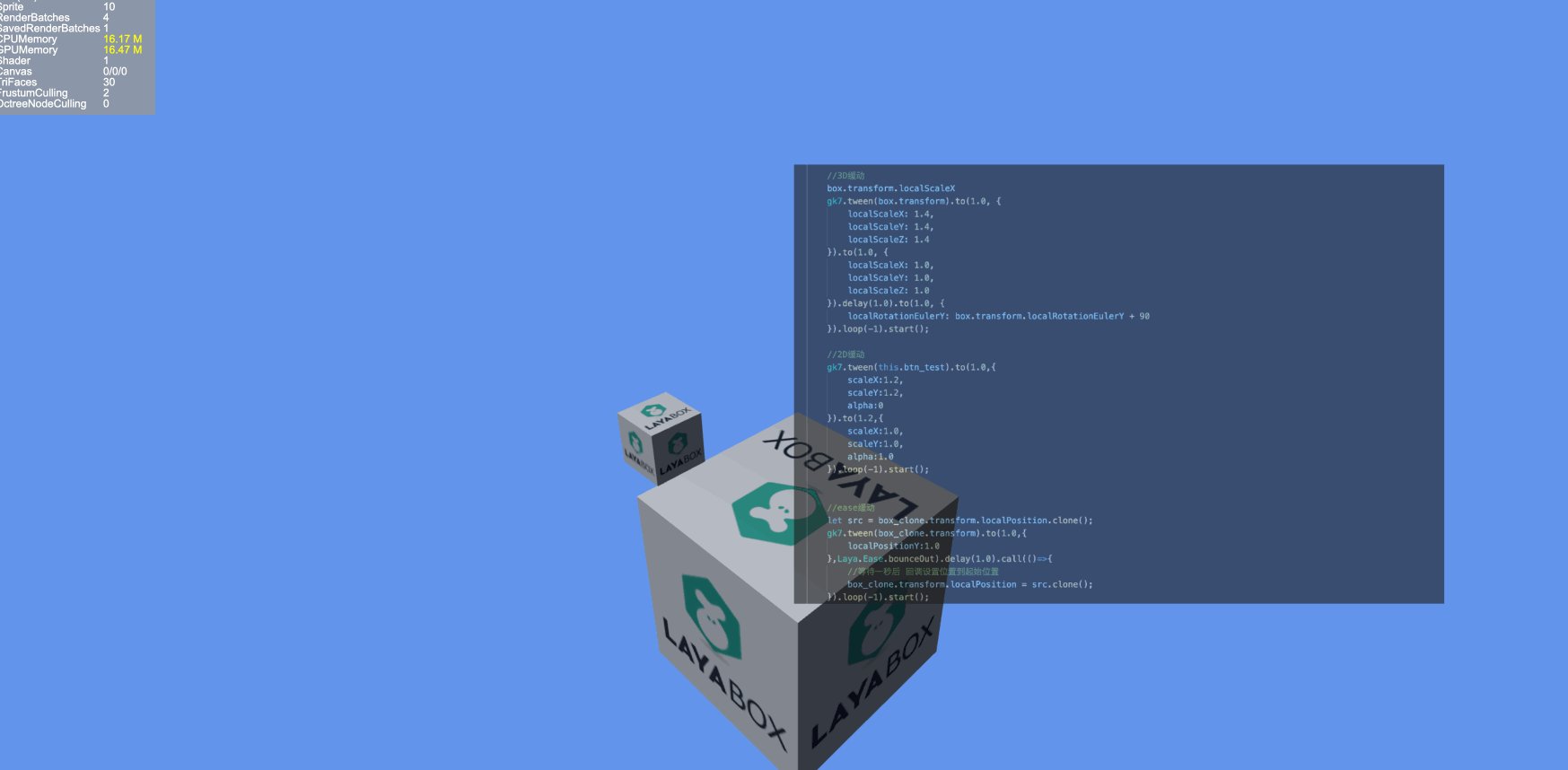
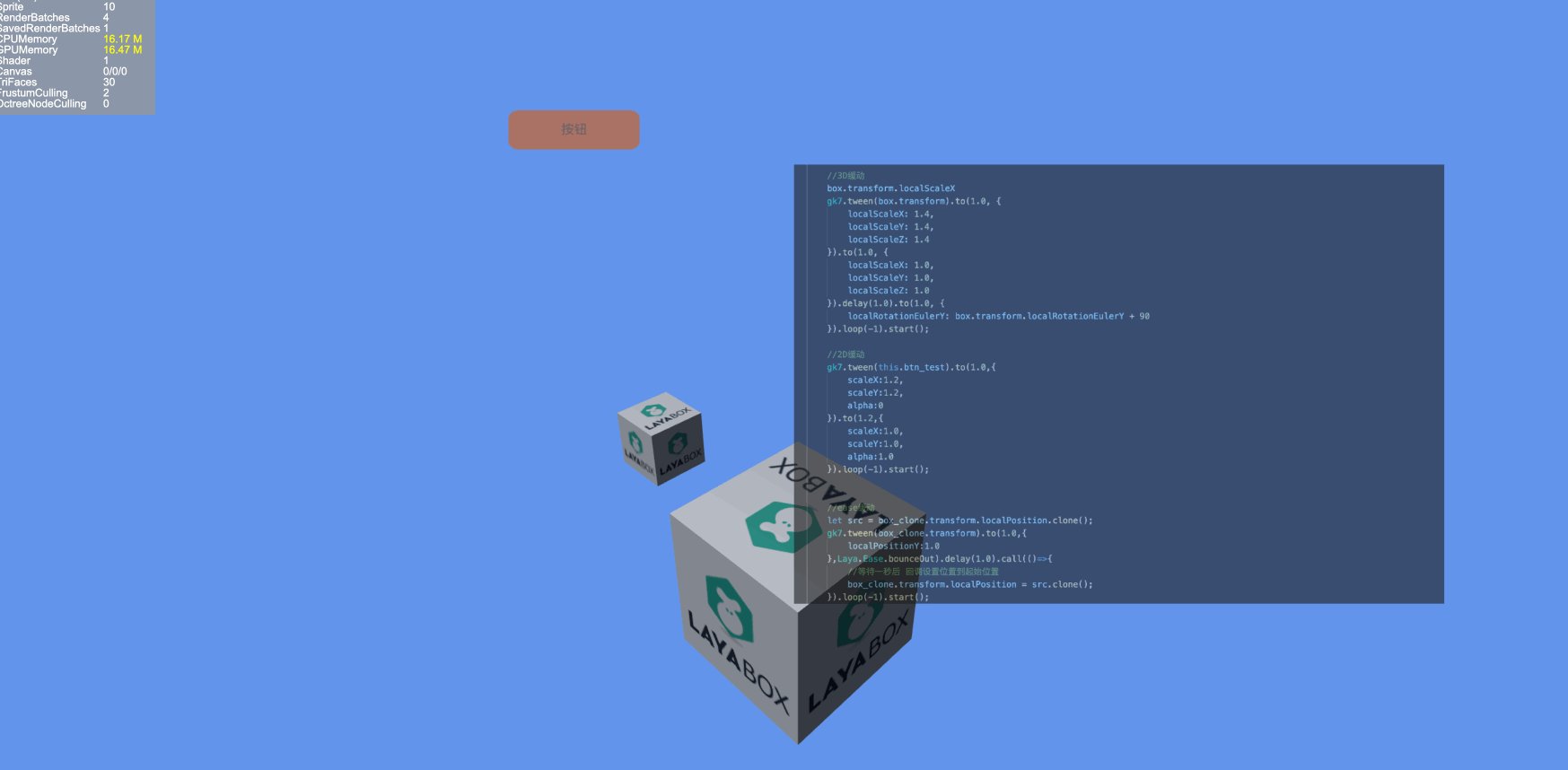
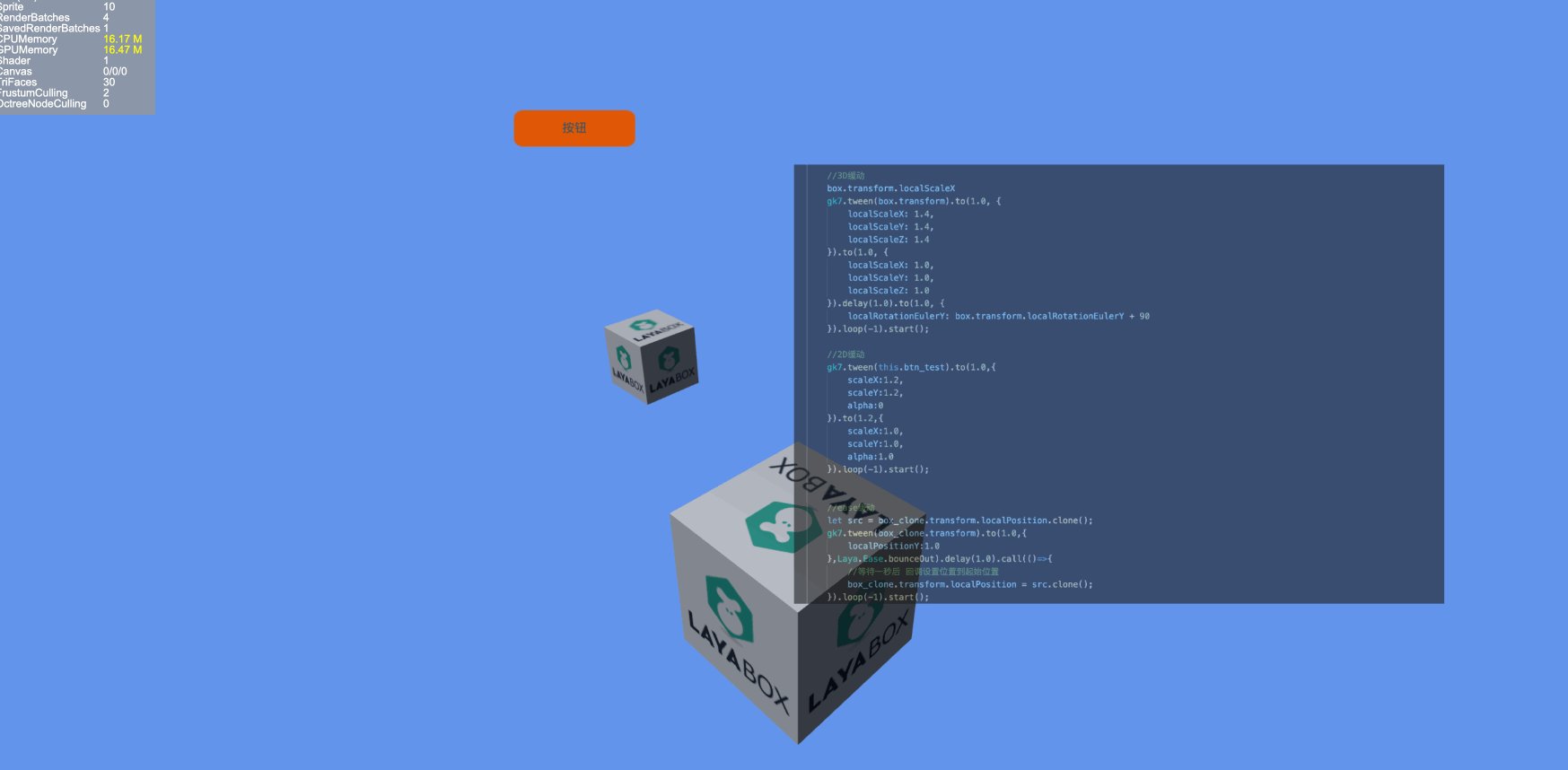
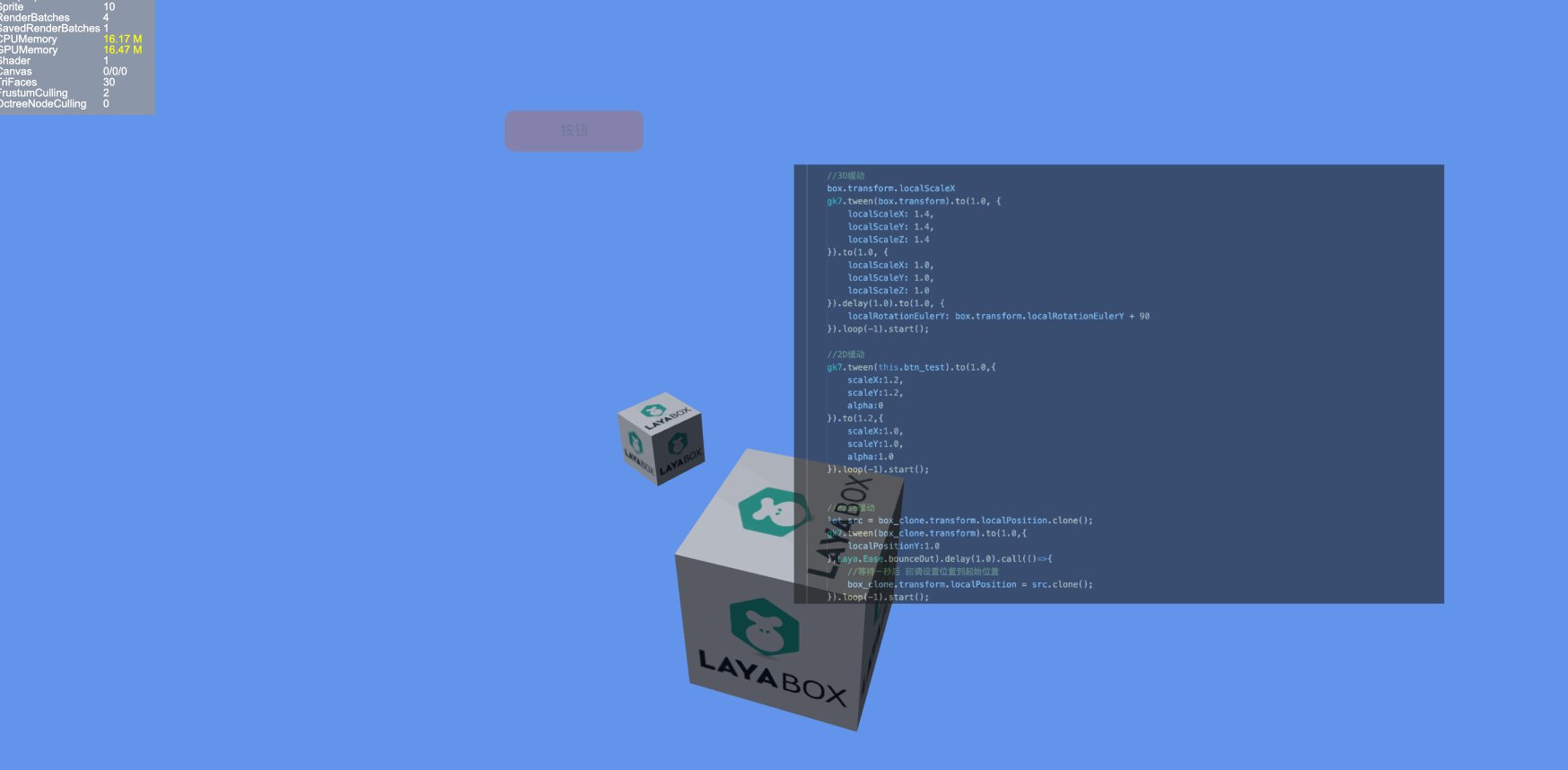
**支持2D&3D**
## 更清晰的写法
```typescript
gk7.tween(cube).to(1.0,{
localRotationEulerY:360
}).loop(-1).start();
```
## 更少的代码量
```typescript
gk7.tween(this.btn_test).to(1.0,{
scaleX:1.2,
scaleY:1.2,
alpha:0
}).to(1.2,{
scaleX:1.0,
scaleY:1.0,
alpha:1.0
}).loop(-1).start();
```
## 同时支持Laya内部缓动
```typescript
let src = box_clone.transform.localPosition.clone();
gk7.tween(box_clone.transform).to(1.0,{
localPositionY:1.0
},Laya.Ease.bounceOut).delay(1.0).call(()=>{
//等待一秒后 回调设置位置到起始位置
box_clone.transform.localPosition = src.clone();
}).loop(-1).start();
```
仓库地址 gitee: https://gitee.com/welcome2jcSpace/h5-utils
博客地址 : https://blog.csdn.net/qq_39162566/article/details/122603994
**支持2D&3D**
## 更清晰的写法
```typescript
gk7.tween(cube).to(1.0,{
localRotationEulerY:360
}).loop(-1).start();
```
## 更少的代码量
```typescript
gk7.tween(this.btn_test).to(1.0,{
scaleX:1.2,
scaleY:1.2,
alpha:0
}).to(1.2,{
scaleX:1.0,
scaleY:1.0,
alpha:1.0
}).loop(-1).start();
```
## 同时支持Laya内部缓动
```typescript
let src = box_clone.transform.localPosition.clone();
gk7.tween(box_clone.transform).to(1.0,{
localPositionY:1.0
},Laya.Ease.bounceOut).delay(1.0).call(()=>{
//等待一秒后 回调设置位置到起始位置
box_clone.transform.localPosition = src.clone();
}).loop(-1).start();
```
仓库地址 gitee: https://gitee.com/welcome2jcSpace/h5-utils
博客地址 : https://blog.csdn.net/qq_39162566/article/details/122603994
没有找到相关结果
已邀请:
要回复问题请先登录


2 个回复
Yan
赞同来自: 第七天堂
第七天堂
赞同来自:
增加了贝塞尔曲线
优化了一些功能
干掉了一些bug