[0]关于场景适配,showall 为啥不能显示超出部分,fixeheight 为啥不能居中?
关于场景适配,showall 为啥不能显示超出部分,fixeheight 为啥不能居中?假如我想做一个适配。给场景一个背景。
一下是我设计图,理论上两边都要显示红色才行。但是实际效果却是图2,图3
都不是想要效果。
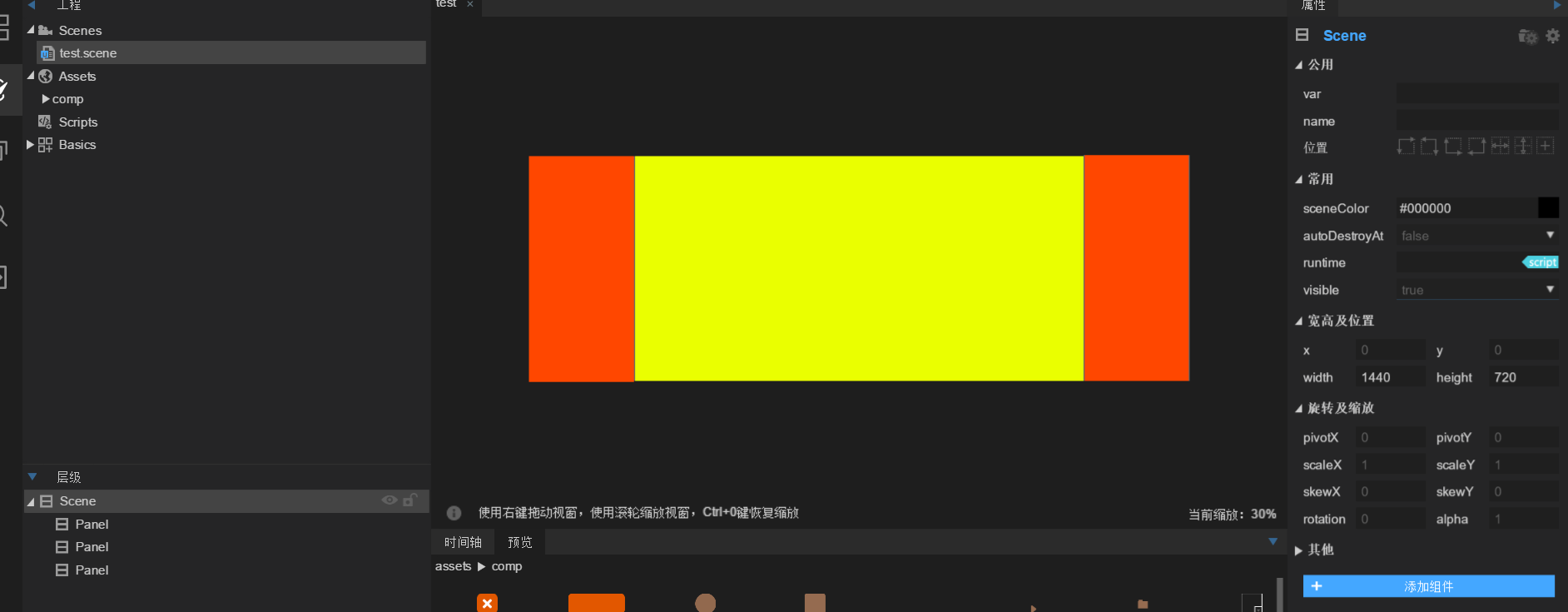
图1:
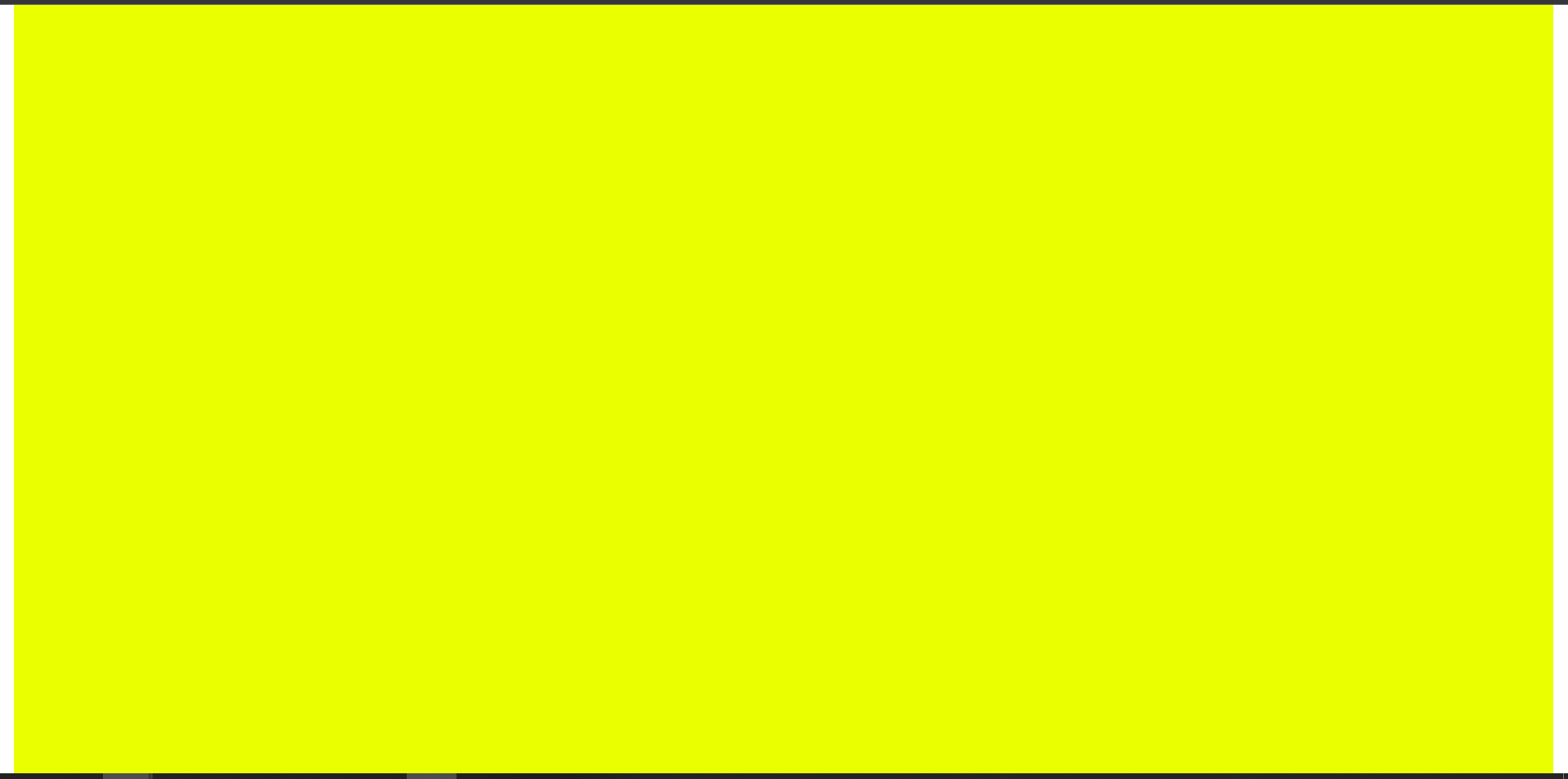
图2:showall
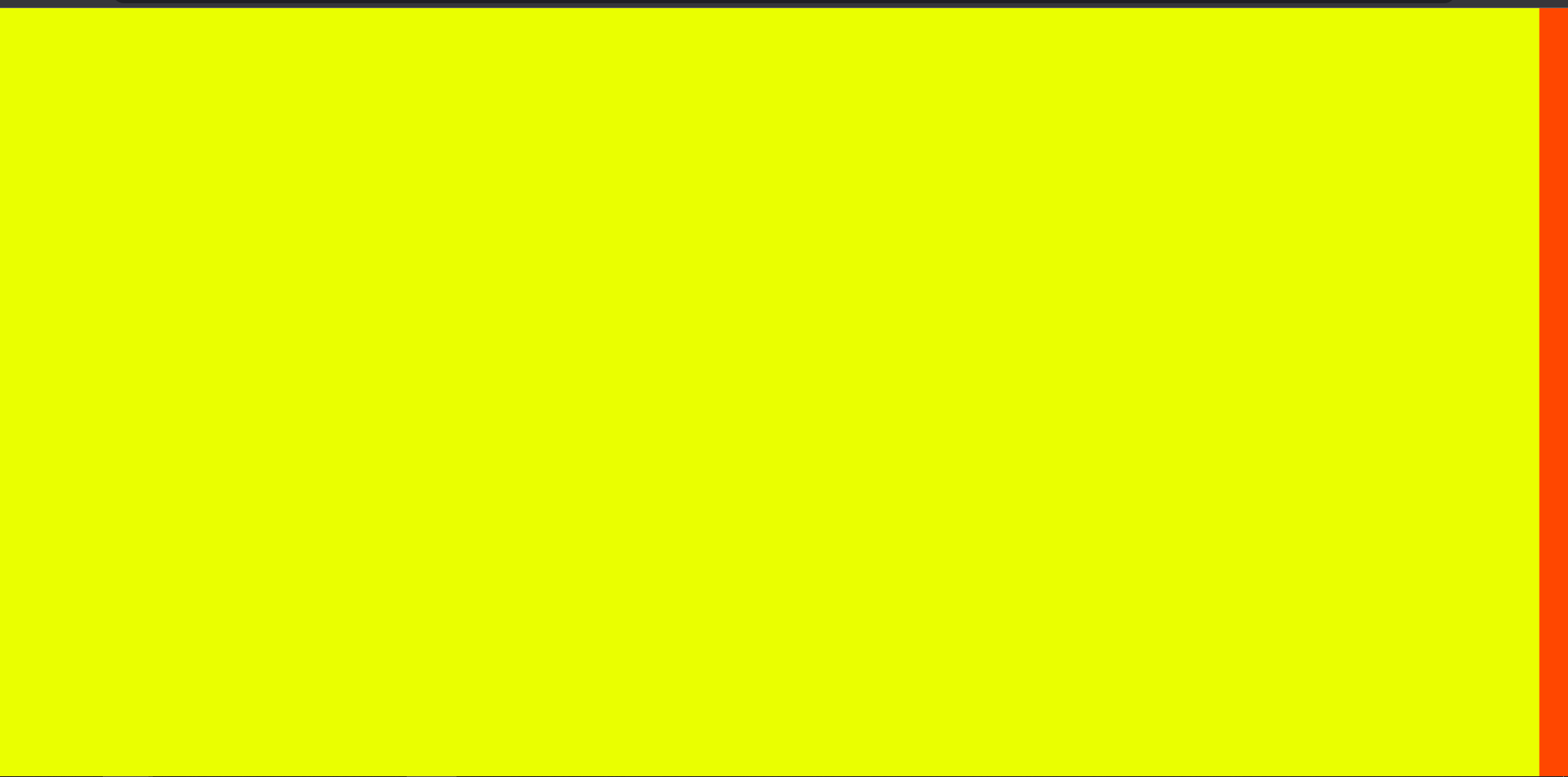
图3:fixeheight
一下是我设计图,理论上两边都要显示红色才行。但是实际效果却是图2,图3
都不是想要效果。
图1:
图2:showall
图3:fixeheight
没有找到相关结果
已邀请:




1 个回复
china
赞同来自: layabox 、卡卡西
显示是根据设计分辨率来的,IDE里的场景一般是和设计分辨率一样,那是为了保障效果,
而这个效果,就是正好显示黄色部分,也就是你设置的1440*720
showall模式,是一种根据设计分辨率最小比值进行等比缩放的模式,
由于是等比,所以,你IDE里1440*720以外的地方,永远不会显示出来。
二、为什么fixedheight不能居中
你肯定是以为F9里的设置居中,就是你IDE里显示的居中,这种理解是错误的
F9里的居中,是画布的居中,对于全屏的适配来说,都是无用的。也就showall等这种非全屏适配的,才能看到效果,但是,这种效果,又是开发者无法控制的,你IDE里的场景,是画到stage上,又不能超出画布,你要这个居中有什么用?
所以,我们开发者想要的居中,应该不要看F9,要看IDE里场景的那个相对布局的居中,你demo里用的是scene,这是没有相对布局功能的,你需要换成View类型的场景,或者给scene场景加一个widget组件,这样就可以设置场景的相对(父容器)居中了,设置CenterX为0是水平方向居中,CenterY为0是垂直方向居中。