[]刮刮卡效果实现
如果更好方法 谢谢评论告知。
UI 编辑器 如下
代码如下
效果如下
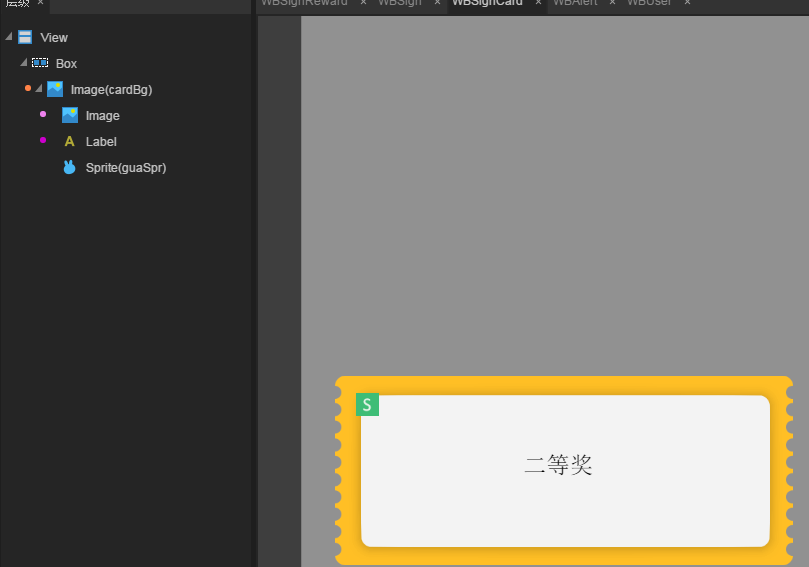
UI 编辑器 如下
代码如下
var interactionArea;
var ape;
var mouseX = 0;
_proto.onInit = function(){
this.guaSpr.cacheAs = "bitmap";
ape = new Sprite();
this.guaSpr.addChild(ape);
ape.loadImage("WBSign/img_guakaituceng.png");
ape.on(Event.MOUSE_MOVE, this, onMouseMove);
interactionArea = new Sprite();
interactionArea.blendMode = "destination-out";
ape.addChild(interactionArea);
interactionArea.graphics.clear();
}
function onMouseMove(e)
{
if(mouseX!=0){
if(Math.abs(mouseX-ape.mouseX)>= 360){ //滑动超过多少距离 自动开奖
ape.visible = false;
mouseX = ape.mouseX;
}
}else{
mouseX = ape.mouseX;
}
interactionArea.graphics.drawCircle(ape.mouseX, ape.mouseY, 20, "#000000");
}
效果如下
没有找到相关结果
已邀请:
要回复问题请先登录



3 个回复
cuixueying
赞同来自:
sangya
赞同来自:
1643501465用户
赞同来自: