[0]LayaAirIDE编译不能识别tsconfig.json的paths配置
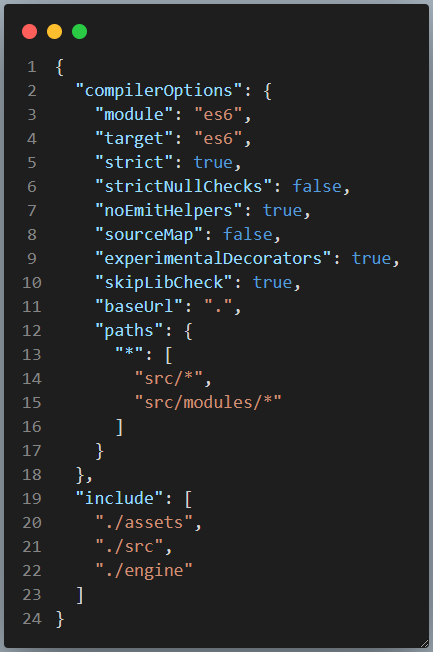
tsconfig.json 配置如下,增加了 baseUrl 和 paths 配置
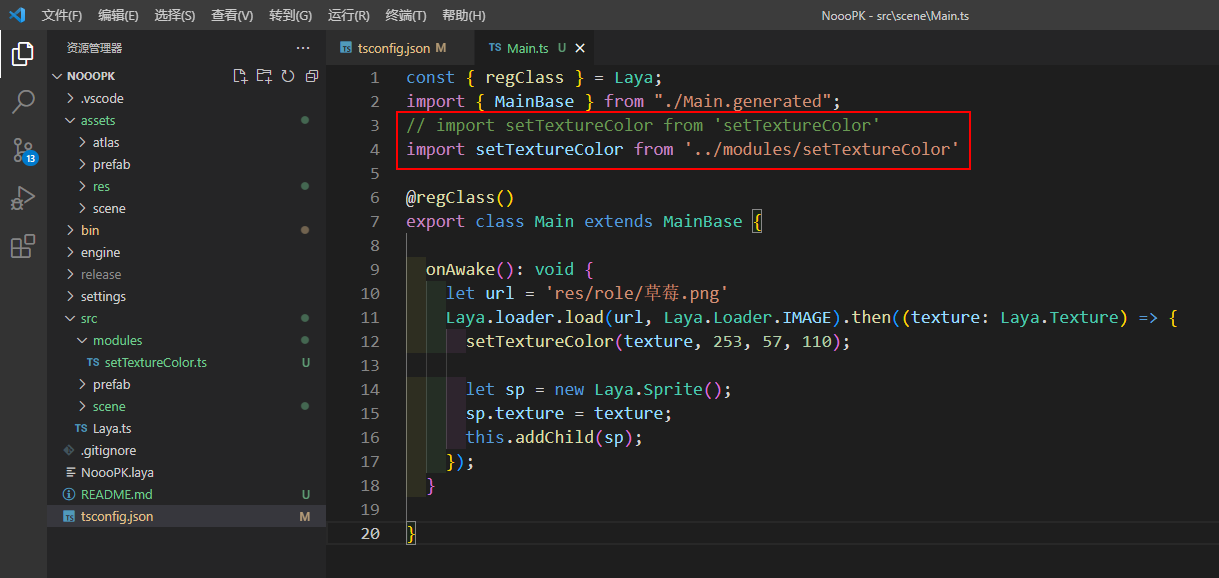
主要代码如下 :
tsconfig 中配置 paths 就是为了方便写代码时省略前导相对路径。
直接写成 import setTextureColor from 'setTextureColor';多方便。
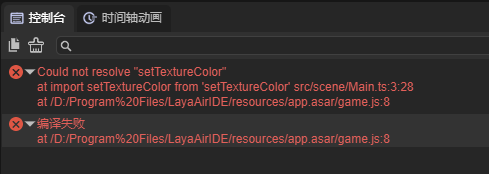
但是这种写法在 LayaAirIDE 中会编译失败,需要改成这种写法才行:
import setTextureColor from '../modules/setTextureColor';
tsconfig 中 paths 的配置没问题的,vscode 中不会报错,也能触发代码提示。
而且这个配置项已在我的web前端项目中使用多年,不知为何在 LayaAirIDE 中不能识别?
主要代码如下 :
tsconfig 中配置 paths 就是为了方便写代码时省略前导相对路径。
直接写成 import setTextureColor from 'setTextureColor';多方便。
但是这种写法在 LayaAirIDE 中会编译失败,需要改成这种写法才行:
import setTextureColor from '../modules/setTextureColor';
tsconfig 中 paths 的配置没问题的,vscode 中不会报错,也能触发代码提示。
而且这个配置项已在我的web前端项目中使用多年,不知为何在 LayaAirIDE 中不能识别?
没有找到相关结果
已邀请:




1 个回复
小高
赞同来自: NPC峰