[]龙骨动画-拖拽-点击区域HitArea设置问题
问题:
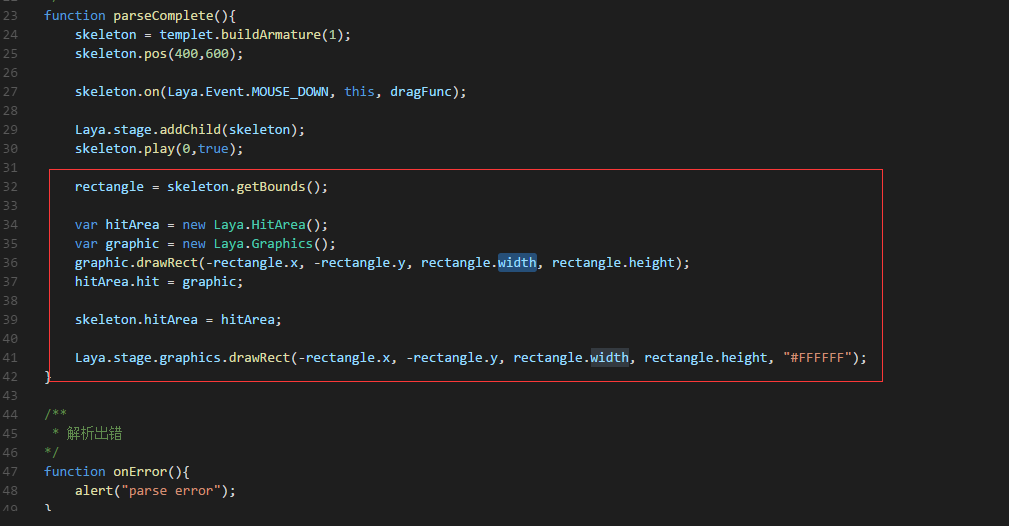
通过 rectangle = skeleton.getBounds() 获取动画所在的矩阵,然后设置skeleton的 hitArea为(-width, -height, width, height).
但是只有点击动画的右下角才能拖拽。期望:
龙骨动画的任意位置都可以拖拽。
附件一是 设置点击区域的部分代码;
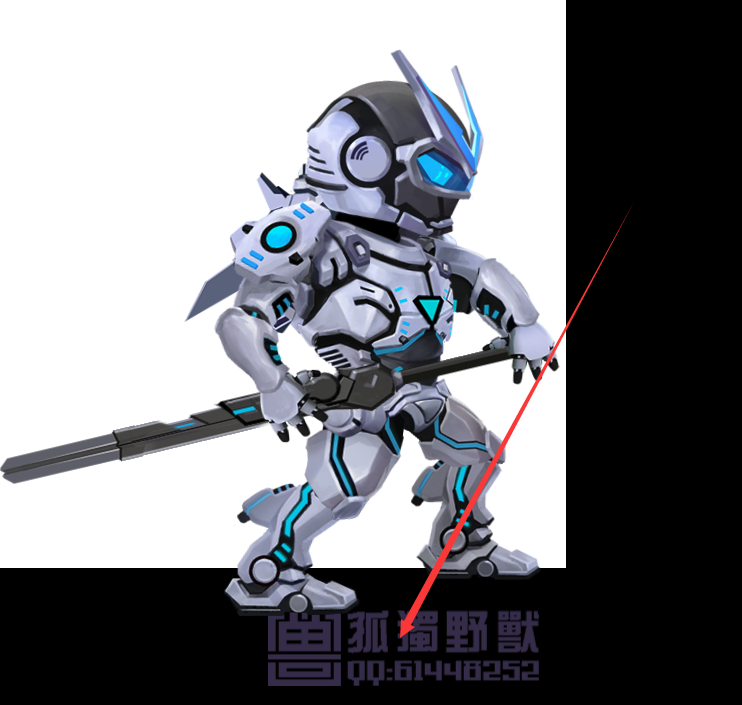
附件二是 渲染出来的效果,目前只有点击箭头所在位置才能拖拽;
附件三是 demo项目。
新手刚入门,请多多指教!
通过 rectangle = skeleton.getBounds() 获取动画所在的矩阵,然后设置skeleton的 hitArea为(-width, -height, width, height).
但是只有点击动画的右下角才能拖拽。期望:
龙骨动画的任意位置都可以拖拽。
附件一是 设置点击区域的部分代码;
附件二是 渲染出来的效果,目前只有点击箭头所在位置才能拖拽;
附件三是 demo项目。
新手刚入门,请多多指教!
没有找到相关结果
已邀请:



3 个回复
charley
赞同来自:
function parseComplete(){
skeleton = templet.buildArmature(1);
skeleton.pos(400,600);
skeleton.on(Laya.Event.MOUSE_DOWN, this, dragFunc);
Laya.stage.addChild(skeleton);
skeleton.play(0,true);
rectangle = skeleton.getBounds();
var hitArea = new Laya.HitArea();
var graphic = new Laya.Graphics();
graphic.drawRect(-rectangle.x, -rectangle.y, rectangle.width, rectangle.height);
hitArea.hit = graphic;
skeleton.hitArea = hitArea;
Laya.stage.graphics.drawRect(-rectangle.x, -rectangle.y, rectangle.width, rectangle.height, "#FFFFFF");
}
通过你的现象,基本上可以判断出。是事件区域出了问题。所以先看一下代码里的事件区域。
通过看代码,可以看出,先通过getBounds方法获得了对象在父容器坐标系的矩形显示区域。然后将获得的X与Y轴以及宽高直接代入到绘制矩形的方法drawRect里,然后把绘制的矩形交给了事件区域。
怎么解决呢?
不要用获得的显示区域的x与y点作为矩形的绘制起点,因为你右下角可以点,说明起点绘制错了嘛,怎么解决呢。起点用宽高的值除一下就行。比如:你把绘制那行改成这样试试,是不是可以任意位置都可以拖拽了。
当然,一些细节的边边角角,你自己再调一下。
总之你看完这个回答,应该知道是什么问题了。
ymsdandan
赞同来自:
* <p>穿透表示鼠标事件发生的位置处于本对象绘图区域内时,才算命中,而与对象宽高和值为Rectangle对象的hitArea属性无关。
除此之外给你几点建议
skeleton = templet.buildArmature(1);
/**
* 创建动画
* 0,使用模板缓冲的数据,模板缓冲的数据,不允许修改 (内存开销小,计算开销小,不支持换装)
* 1,使用动画自己的缓冲区,每个动画都会有自己的缓冲区,相当耗费内存 (内存开销大,计算开销小,支持换装)
* 2,使用动态方式,去实时去画 (内存开销小,计算开销大,支持换装,不建议使用)
* @param aniMode 0 动画模式,0:不支持换装,1,2支持换装
* @return
*/
rectangle = skeleton.getBounds();
* 获取对象在自身坐标系的边界范围。与 <code>setBounds</code> 对应。
* <p><b>注意:</b>计算量较大,尽量少用,如果需要频繁使用,可以提前手动设置 <code>setBounds</code> 来缓存自身边界信息,从而避免比较消耗性能的计算。</p>
* @return 矩形区域。
ymsdandan
赞同来自: